Bạn đang muốn tích hợp tính năng Facebook Chat vào website của mình mà không cần dùng đến Plugin hoặc website của bạn không được thiết kế bằng WordPress. Bài viết này sẽ hướng dẫn các bạn chi tiết các Tích hợp Facebook Chat vào website bằng code dễ dàng và nhanh chóng.
Đầu tiên các bạn cần Tạo ứng dụng Facebook bằng cách truy cập vào: https://developers.facebook.com/apps
Sau đó chọn nút Thêm ứng dụng mới
Một bảng mới hiện ra yêu cầu bạn điền Tên hiển thị và Email. Bạn điền đầy đủ và click Tạo ID ứng dụng
Sau khi đã tạo thành công ứng dụng, các bạn vào phần Cài đặt chọn phần Thông tin cơ bản, điền website của bạn vào phần URL chính sách quyền riêng tư và Lưu lại.
Bước tiếp theo các bạn truy cập vào Trang Cài đặt của Fanpage các bạn muốn dùng để Chat. Tìm đến mục Nền tảng Messenger.
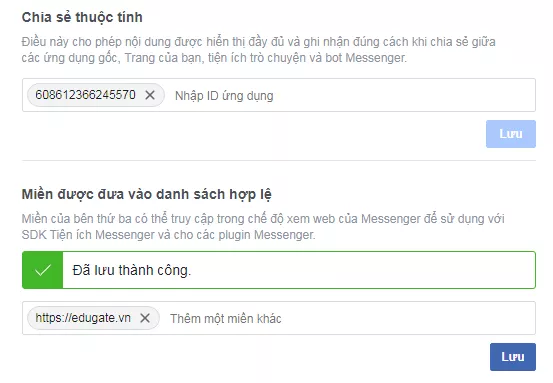
Tại đây bạn sẽ thấy 2 phần. Phần Chia sẻ thuộc tính bạn điền ID của ứng dụng vừa tạo ở trên. Mục Miền được đươc vào danh sách hợp lệ bạn điền website của bạn. Đừng quên nhấn Lưu nhé!

Tại phần Plugin chat với khách hàng các bạn chọn Thiết lập và làm theo các bước hướng dẫn.

Khung thiết lập hiện ra cho phép bạn chọn ngôn ngữ mặc định và chỉnh sửa lời chào trong khung chat.
Tiếp theo bạn chọn màu tùy chỉnh cho khung chat
Sau bạn sẽ nhận được một đoạn mã code của khung chat bạn vừa Thiết lập.
Cuối cùng bạn copy đoạn code bên trên và dán vào thẻ <body> trong file footer của mã nguồn website.
Như vậy là bạn đã tích hợp thành công khung Facebook Chat vào website. Chúc các bạn thành công!


Có thể bạn quan tâm
Review top 8 trung tâm đào tạo SEO uy tín tại Việt Nam Bạn nên đọc
Phân biệt chữ inox xước hairline và inox bóng gương
Trải Nghiệm Quy Trình 5 Bước Đơn Giản Thanh Lý Phế Liệu Tại Tiền Giang