Hình ảnh là một trong những yếu tố quyết định tốc độ tải của một website. Hơn thế nữa, WordPress đang là một trong những WHM mà nguồn mở có lượng người dùng lớn hàng đầu. Sau đây Edugate sẽ chia sẻ cho các bạn những cách tối ưu hình ảnh trên WordPress để đạt hiệu quả tốt nhất.
Tại sao cần tối ưu hóa hình ảnh WordPress?
Để mang lại những trải nghiệm người dùng tốt nhất trên trang web của bạn, tối ưu các yếu tố hiện diện trên trang là điều cần thiết. Trong đó, việc tối ưu hình ảnh sẽ mang lại nhiều lợi ích tích cực như:
Đạt thứ hạng cao trên các công cụ tìm kiếm (SERPs)
Giúp website load nhanh hơn
Cải thiện thứ hạng trên Google
Khi hình ảnh được giảm dung lượng sẽ giúp website tải nhanh hơn, mang lại trải nghiệm người dùng tốt hơn. Ngoài ra, công việc tối ưu hình ảnh không chỉ dừng lại ở dung lượng các bức ảnh, bạn có thể thêm vào các yếu tố như tiêu đề, thẻ alt, chú thích…
Và còn rất nhiều lợi ích khác mà bạn không nên bỏ qua thao tác này trong quá trình xây dựng website. Dưới đây là những phương pháp phổ biến hiện đã và đang được các blogger và webmaster khuyên dùng.
Tăng tốc độ tải của trang
Truy cập một website có thời gian tải lâu sẽ gây khó chịu, ức chế cho người dùng. Không ngạc nhiên khi Google đã chính thức đưa tốc độ tải trang vào một trong những tiêu chí đánh giá các trang web.
Những cách tối ưu hóa hình ảnh cho WordPress
Có khá nhiều cách được sử dụng trong thực tế nhưng đây là những phương pháp đã được thực nghiệm và đạt kết quả. Hãy bắt đầu bằng cách lựa chọn một trong những cách sau:
Tối ưu SEO hình ảnh WordPress
Như đã chia sẻ từ đầu bài viết, công việc tối ưu hình ảnh không chỉ đơn thuần dừng lại ở dung lượng. Ngày nay, SEO được xem là mục tiêu hàng đầu của các webmaster khi không ít các lĩnh vực người dùng cần tìm kiếm các kết quả bằng hình ảnh. Do đó, tối ưu hình ảnh cũng đóng góp vào sự thành công của SEO nói chung.

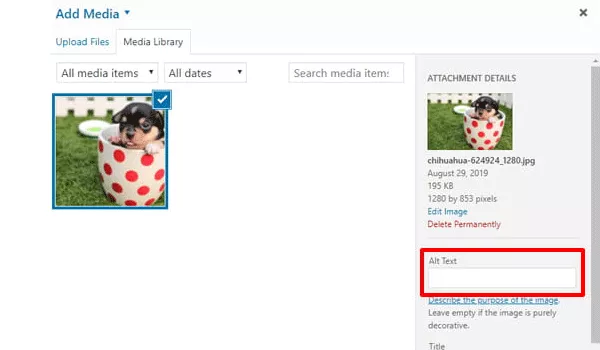
Tối ưu hình ảnh WordPress bằng cách đặt ALT Tag
Alternative Text chính là nơi mà Google sẽ định nghĩa nội dung một bức ảnh. ALT Tag rất quan trọng nên thường được viết bằng các từ khóa cần SEO, tùy vào nhu cầu mà phân bố các từ khóa chính, từ khóa phụ trên các hình ảnh trong bài.

Thao tác chỉnh sửa ALT Tag cũng tương tự Tiêu đề ảnh, chèn hình vào bài viết, chọn Edit. Tại dòng Image Details điền thẻ ALT tại ô Alternative Text. Tương tự tiêu đề ảnh, ALT nên chứa từ khóa cần SEO.
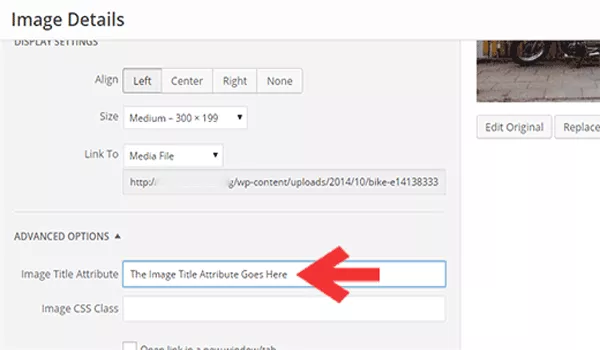
Tối ưu tiêu đề của file ảnh là cách tối ưu hình ảnh WordPress hiệu quả
Tiêu đề hình ảnh góp phần định nghĩa ảnh của bạn với Google và trên hết là tăng trải nghiệm người dùng trên web. Cụ thể, khi khách truy cập web rê chuột vào ảnh sẽ xuất hiện tiêu đề của file ảnh. Tiêu đề ảnh chứa các từ khóa người dùng quan tâm hay dễ hiểu, dễ đọc sẽ giúp tăng lượt click và xem trang web của bạn.

Bạn có thể chèn hình trong trình quản lý ảnh của WordPress hoặc chèn trực tiếp trong khi viết bài. Chèn hình vào bài viết, bạn chọn Edit tại mục Advanced Option điền thông tin tiêu đề tại ô Image Title Attribute. Đừng quên đặt tên tiêu đề chuẩn các yêu cầu của SEO để nội dung ảnh được tối ưu nhất nhé.
Sử dụng đúng tên file cũng là cách tối ưu hình ảnh WordPress
Trước khi upload hình ảnh lên website hãy chỉnh sửa tên ảnh của bạn. Sử dụng các tên có ý nghĩa, nên chứa các từ khóa SEO mà bạn mong muốn người khác sẽ tìm thấy khi tìm kiếm hình ảnh trên Google.
Nén ảnh là cách tối ưu hình ảnh WordPress đơn giản nhất
Nén ảnh là một trong những phương pháp được dùng rất nhiều nhờ tính linh động và hiệu quả của nó. Sau khi đã có hình ảnh cần sử dụng, người dùng có thể chọn một phương pháp bất kì dưới đây để nén bức ảnh.
Làm thủ công – Tự làm (DIY)

Cách đơn giản nhất để nén ảnh cho người dùng chính là thực hiện bằng các thao tác thủ công. Trong đó, bạn có thể ứng dụng một số công cụ nén ảnh phổ biến và vô cùng thân thiện với đại đa số người dùng ngay sau đây:
Adobe Photoshop: công cụ chỉnh sửa ảnh nổi tiếng bao gồm cả tính năng nén ảnh.
Gimp: bao gồm khả năng chỉnh sửa và cả nén ảnh hoàn toàn miễn phí.
Affinity Photo: một công cụ không kém Photoshop và cực kì hữu dụng.
Paint.NET: Dành cho người dùng Window, nhỏ gọn, nhẹ với các tính năng chỉnh sửa cơ bản và tất nhiên là nén ảnh.
Các công cụ trên yêu cầu kiến thức chỉnh sửa ảnh, bù lại có khá nhiều lựa chọn cấu hình cho việc tối ưu hóa hình ảnh cho WordPress.
Cách tối ưu hình ảnh WordPress bằng các ứng dụng nén ảnh

Làm thủ công mang đến nhiều lựa chọn trong quá trình nén nhưng lại không phù hợp với những người chưa từng dùng các công cụ chỉnh sửa. Vì thế, các ứng dụng nén ảnh được sinh ra nhằm tiết kiệm thời gian, thao tác nhanh chóng và đơn giản.
Trong đó, bạn có thể tìm đến các ứng dụng cài đặt trên máy tính như:
ImageOptim: dành cho các máy chạy Mac, có hỗ trợ dịch vụ web để nén trực tuyến.
OptiPNG: phần mềm chuyên dụng để nén các file ảnh PNG với các tính năng nâng cao để tối ưu chất lượng ảnh PNG sau khi nén.
Trimage: được sử dụng để tối ưu 2 định dạng phổ biến cho các website là PNG và JPG.
Ngoài các phần mềm cài đặt lên máy, bạn có thể nén ảnh trực tiếp thông qua các trang web như:
JPEGmini: khá nổi tiếng với phương châm “giảm dung lượng không giảm chất lượng”.
TinyPNG: được sử dụng phổ biến và là công cụ rất được ưa chuộng với người mới.
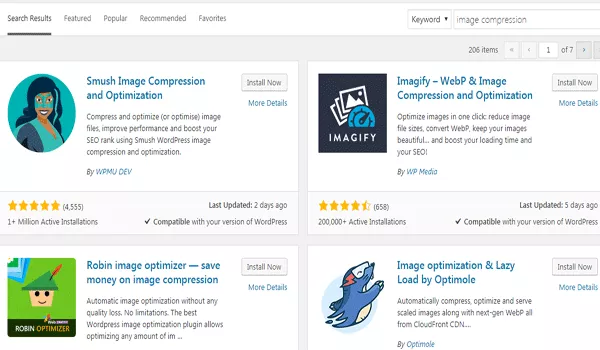
Cách tối ưu hình ảnh WordPress bằng Plugin
Bạn đang dùng WordPress làm nền tảng của trang web, không có lý do gì để không tận dụng sức mạnh từ plugin. Chỉ cần vào mục Plugin chọn Add New và nhập từ khóa “image compression” để nhận gợi ý hàng nghìn plugin nén ảnh.

Imagify: Tính năng nén số lượng lớn, định kích thước ảnh, lựa chọn 3 cấp độ nén khác nhau.
ShortPixel: Plugin hỗ trợ nén ảnh miễn phí nổi tiếng dành cho website WordPress. Cung cấp nhiều tính năng thú vị
Optimus: Được xem là dịch vụ nén ảnh duy nhất hỗ trợ cả WebP và Progressive JPEG.
TinyPNG: Trong phần trên chúng ta đã biết đến dịch vụ nén ảnh này. Đồng thời, bạn có thể tích hợp ứng dụng này vào web thông qua Plugin của họ.
Kraken: Là plugin trả phí nhưng được dùng khá nhiều bởi người dùng WordPress. Có nhiều tính năng tiện lợi như tải xuống và nén các hình ảnh từ một trang web bất kỳ.
Chọn đúng định dạng

Hãy chắc là bạn đã chọn đúng định dạng file. Tuy nhiên, phổ biến nhất chắc chắn là 2 định dạng: PNG và JPEG. Để tối ưu hình ảnh website trên WordPress, bạn cần lưu ý khi lựa chọn giữa 2 định dạng trên:
JPEG có dung lượng file nhỏ và chất lượng ảnh tốt, bạn cũng có thể thu, nén mà không làm giảm đi nhiều chất lượng ảnh. Đây là định dạng được khuyên dùng cho file ảnh khi đăng lên các website.
PNG có kích thước lớn hơn nhưng lại có chất lượng cao hơn, thường dùng cho file ảnh vector, logo, ảnh nhỏ… cần sự chi tiết. Tuy nhiên, bạn không nên dùng quá nhiều ảnh PNG vì chúng có thể làm tăng dung lượng trang web và khiến tốc độ tải trang chậm hơn.
Bên cạnh 2 định dạng trên thì hiện nay GIF cũng đang rất được ưa chuộng. GIF là các file ảnh động mang đến sự trực quan khi diễn đạt các nội dung trên web. Thay vì sử dụng những đoạn video bạn có thể tham khảo dùng GIF để thay thế.
Trong vài năm qua, Google đã lặng lẽ tiết lộ một định dạng hình ảnh mới có tên là “WebP”. Định dạng WebP đã được coi là sự kế thừa cho JPEG được sử dụng phổ biến hiện nay. Google đã dành vài năm để tạo ra WebP với mục tiêu giảm kích thước file hình ảnh mà không ảnh hưởng đến chất lượng.
Thay đổi kích thước size ảnh để phù hợp mức độ hiển thị

Một vấn đề mà nhiều người sử dụng WordPress để sáng tạo nội dung website thường bỏ qua đó chính là kích thước ảnh. Bạn có thể hiểu một cách đơn giản rằng kích thước hình ảnh lớn đồng nghĩa dung lượng cũng lớn. Hãy lựa chọn ảnh có kích thước phù hợp vì WordPress sẽ mặc định cắt ảnh hoặc từ chối thao tác chèn ảnh của bạn nếu nó quá lớn.
Responsive Image là dạng hình ảnh tương thích với nhiều kích thước màn hình khác nhau được thiết lập nhờ vào các thuộc tính CSS. Responsive Image là một phần cấu thành một website responsive. Điều này tương đồng với việc bạn cần có kiến thức chuyên sâu nhất định về CSS và Bootstrap. Ví dụ một hình ảnh có thuộc tính Responsive như sau:
Hình ảnh đó có thể phù hợp với màn hình hiển thị lớn. Và đặc biệt, bạn vẫn có thể xem hình ảnh này đầy đủ trên màn hình hiển thị nhỏ hơn thay vì bị mất đi một số phần như hình ảnh thông thường. Điều đặc biệt là tỉ lệ kích thước và chất lượng của responsive image vẫn tương tự như bạn đang xem trên màn hình lớn khi xem trên các thiết bị khác nhau nhưng dung lượng tải ảnh sẽ được giảm xuống. Các thiết bị di động thường sử dụng mạng 3G/4G, việc giảm tải dung lượng hình ảnh phù hợp với màn hình thiết bị góp phần tăng tốc độ tải trang
Điều đặc biệt là kích thước và chất lượng của responsive image vẫn tương tự như bạn đang xem trên màn hình lớn.
Thiết lập Responsive Web nói chung và Responsive Image cũng rất cần thiết cho SEO. Và nếu bạn dùng WordPress thì nền tảng này đã mặc định thêm tính năng này kể từ phiên bản 4.4.
Crop ảnh

WordPress cung cấp công cụ crop ảnh ngay trong trang quản trị (Dashboard), tuy nhiên, công cụ này lại không được đánh giá cao từ phía người dùng vì nó sẽ tạo ra các bản sao ở những size khác nhau, tăng khối lượng dữ liệu không cần thiết.
Thay vào đó, bạn nên dùng các công cụ chỉnh sửa ảnh như Photoshop, Paint, Gimp… để crop ảnh trước. Sau đó, bạn chỉ việc upload lên và dùng plugin để nén ảnh là có thể sử dụng trên giao diện WordPress của mình.

Có thể bạn quan tâm
SEOViP – Khóa học SEO tại SEOViP giúp doanh nghiệp phát triển bền vững
Tại Sao Đàn Piano Điện Yamaha Được Ưa Chuộng Tại Đà Nẵng?
Phế liệu Phát Lộc thu mua phế liệu tại Quảng Ngãi